東晶貿易株式会社には多数の部署があります。
なかでも、謎に包まれていると噂されているのが技術部。(私調べ)
今回はHTMLもCSSも何もわからない人間が、技術部に一か月間放り込まれたらどうなるのか、その体験記をご紹介します!
【今回の記事でわかること】
- 技術部のタイムスケジュール
- 技術部関連の知識なしからスタート
- 事前に本で予習
- 仕事開始直後は質問攻めにあう
- サイトのトレースをする
- F12キーは最高
- 画像をコードで再現する
- 比例原則という考え方
技術部での1日の流れはこんな感じ
体験記に入る前に、実際のタイムスケジュールを確認してみましょう。
まずはジョブローテーションで技術部に入ってた私のスケジュールから。
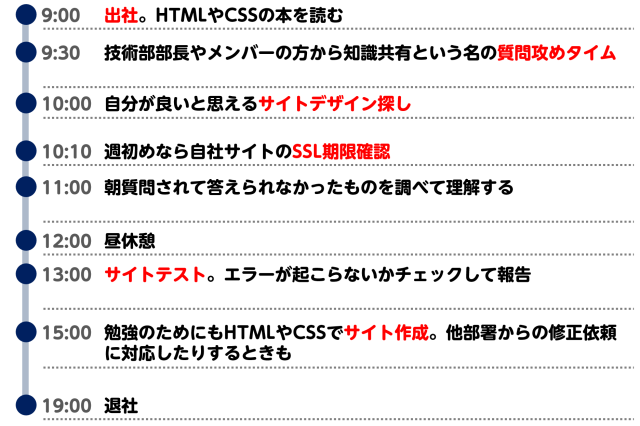
技術部タイムスケジュール【JRメンバー編】
技術部にジョブローテとして回った私の1日のタイムスケジュールをご紹介!
ちなみにあくまで例としての1日ですのであしからず。

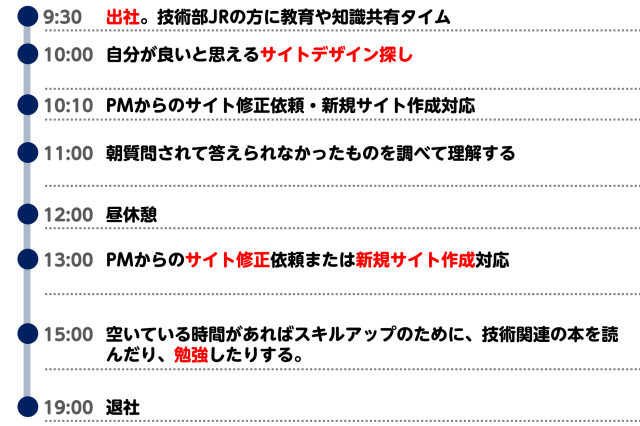
技術部タイムスケジュール【本配属メンバー編】
続いて、技術部に本配属となった場合のタイムスケジュールも見てみましょう。
実際の技術部の方から聞いてきました!

ちなみにPMとは「プロジェクトマネージャー」のことです。
技術部の1日の流れがなんとなくわかったところで、実際の体験記へと進みましょう!
そもそものステータス

私はエンジニアになったこともないし、そのための勉強もしたことはありません。
SEOライターとして3か月ほど働き、技術部を経験することになったのですが、なんとなくコードの名前を聞いたことあるなあ程度の知識でした。
ただ、HTMLを学んでみたい、パソコンに詳しくなれたらカッコいいなあと漠然と思っていたのです。
そういうわけで、技術部の経験を積めると聞いたときはワクワクしたのを覚えています。ワクワクしただけで、事前に勉強をたくさんしたわけではありませんが……。
仕事が始まる前に本で勉強

勉強はまず本を読むことから始めました。
流石に知識ゼロでチャレンジするのはまずいだろうと思ったからです。
自分で買おうかなと思っていましたが、技術部として働く前に1冊の分厚い本を手渡されました。
「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」です。(全279P)
ありがたいと思う反面、率直に「結構量あるな……」とも思いました。
もちろん、入門講座だけあって中身はかなり優しいものとなっています。
パソコンやスマホを触ったことがある人なら、前半はするすると読めるでしょう。
よくわからないことがあれば、すぐにネットで検索しました。
この時私は「あれ結構わかるぞ。意外と難しくないやんけ……」と思い始めていましたが、それは儚い幻想であったことをすぐに知ることとなります。
仕事開始直後

毎朝仕事前の30分間に、教育タイムを設けると言われました。
朝から30分間、技術部の人たちにいろいろな質問をされます。
「このコードはどういう意味がある?」
「これをするにはどうしたらいい?」
勉強はしたつもりだったのですが、ほとんどの質問に答えられませんでした。
marginって聞いたことあるけどなんだったけな……と、ぼやぼやした記憶しかなかったのですから当然の結果です。
得た知識は紙に書き出してまとめるように
本を読んでいるだけでは身につかないことを痛感した私は、その日以降学んだことは紙に書きだすようにしました。
他人が後から見てもわかるように、自分なりの言葉にまとめて書いて定期的に見返すのです。
毎朝の30分、できるだけ質問にどや顔で応えてやろうと準備しました。
「これってどうして使う必要があると思います?」
「えーと……それは……」
「これ、調べてきてくださいね(ニッコリ)」
結局いつもわからないことが出てきて、その日の宿題にされるのでした。
サイトをトレースする

本での勉強やネットで検索したことを紙に書きだす次に行ったのは、実際のHTMLやCSSを真似して書き込むことです。
少し知識がつき始めてきたところで、サイトのコードをトレースするよう言われました。
ちなみにこれは技術部にきて2日目のことです。
本当に少ししか知識はついていないわけで、もう実際にコードを打つのかと私はビビっていました。
とはいえ、あくまでトレースであり難しくはありません。
書いてあることをただ真似ればいいわけですから、誰でも出来ることです。
問題は、トレースしたものを自分のものにできるかどうか。
もちろんコピー&ペーストなんて厳禁です。
文字1つ1つを打ち込んでいかなければなりません。
これがまたものすごく時間がかかる作業でした。
ローマ字入力ならまだしも、コードは英単語で打つ必要があるからです。
しかも悲しいことに私は英語が得意ではありません。(中学時代は学年で下から3番目の成績でした)
知らない英単語が来た日には一時停止してしまいます。
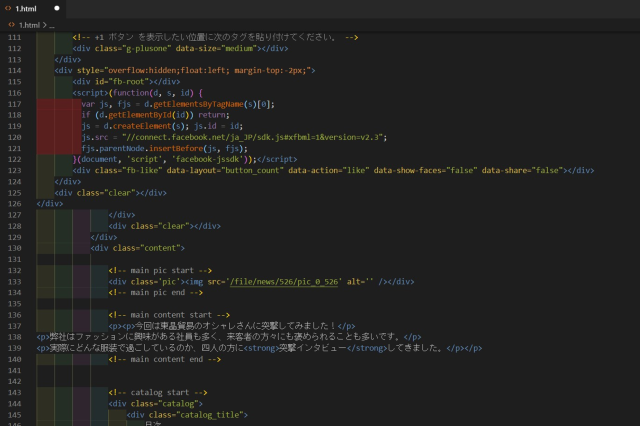
Visual Studio Codeというものでコードを書き込んでいったのですが、便利な機能がたくさんあるため慣れれば少しは早く作業できるようになっていきました。
わからないことがあったらわかるまで調べる
しかし早く打つことがサイトトレースの目的ではありません。
コードを打ちながら、わからないものが出てくるたびに本を読んだりネットで検索したりしました。
このコードはサイトのどの部分にあたるのか比較しつつやっていった結果、サイトのトレース作業は1日以上かかってしまうことに。
ただこの作業によって、全体像を掴むことはできました。
自分がどういったものを作るのか、どんなものが出来上がるのか、ゴールが見えたのです。
まねるは学ぶと言いますが、まさにその通りだと思いました。
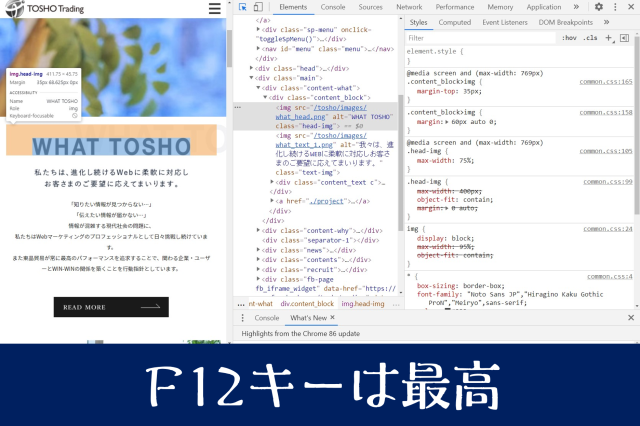
F12キーは最高
ここで、サイトトレースの時に知ったF12キーの便利さについて話させてください。
おぼろげな知識として「ctrl+U」でサイトのコードを見ることができるというのは知っていました。
サイトのHTMLをトレースするだけなら、これで十分かもしれません。
何より行数がわかるのがイイ。
最初のころ、私はこの「ctrl+U」を使ってトレースをしていました。

しかし、コードを見るもっと良い方法を教えてもらったのです。
それがF12キーです。
F12キーの使い方を知る
F12キーはスマホ表示の場合どうなるのかを見れるキーだと思われがちですが(もちろんそれもあります)、HTMLやCSSのことを知りたいのなら断然F12キーで見ることをオススメします。
まず大前提として、HTMLとCSSは切っても切れない関係です。
よく例えられるのが、建築。
HTMLが骨組みだとするなら、CSSは外壁つまり装飾というたとえです。
先ほどの「ctrl+U」ではHTMLしか見られませんが、F12キーを使えばHTMLとCSSが同時に見られます。
F12キーの良いところは、それだけではありません。
サイトのどの部分がそのコードなのかマウスを合わせれば教えてくれますし、コードをクリックすればそれと関係しているCSSが表示されます。
とにかく見やすくてわかりやすいのです。

ちなみにこの機能に関する本「Chrome Developer Tools 入門」も読むように勧められました。
事前に家で読んだときは「何を言っているかさっぱりわからない……」といった感じだったのですが、実際に使いながら読めば少しずつ理解できるように。
エンジニアの勉強は、本を読むだけではできないのだと改めて思いました。
このF12キーの登場によって、学習速度は飛躍的に速くなりました。(当社比)
もしF12キーを知らなかったら、いまだにサイトトレースをしていたかもしれません。
F12キーは最高です。
トレースをした次に待っていたのは
トレースが終わった次は、いよいよ自分で考えてコードを書き込む作業です。
F12キーのおかげもあってぐんぐん知識を吸収していった私に依頼されたのは、「この画像をHTMLとCSSだけで再現して」というものでした。
画像を張り付けるだけならカンタンですが、それをコードで表現するのは簡単ではありません。
すぐに私は「これ難しいこと頼まれてるな」と勘づきました。
実際、技術部の主任も「まだそれは早くない?」的なことを言っています。
ですがまだ早いと思われることをもうできる、それは良いことに違いありません。
私は少し鼻が高くなり「もうここまで来たんだぞ」と浮かれていましたが、作業を始めてすぐに、まだ自分には早かったことを知るのです……。
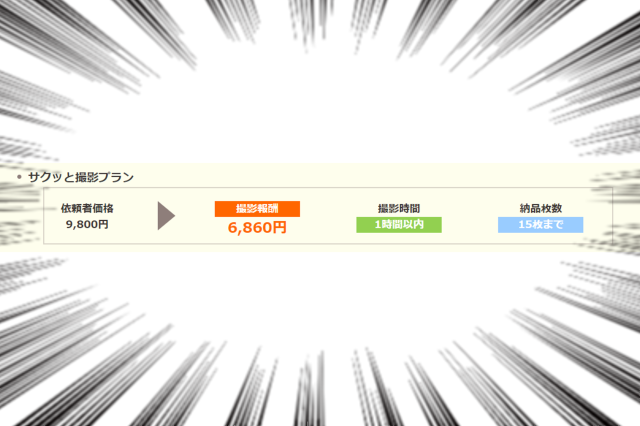
画像をコードで再現せよ

上記の画像は、実際に「これを再現して」と渡された画像です。
再現するべき画像にはさまざまな要素がありました。
色がついていたり文字が入っていたり記号があったりなどなど。
一瞬「これイケちゃうのでは?」と思いましたが見ていくうちに気付きました。
配置の仕方がまるでわからないぞ、と。
わからないことに出会った時どうするか。
そうです、ネットで検索です。
Mozillaでわからないことを検索
ちなみに技術部では、「Mozilla」というサイトが愛用されています。
開発者による開発者のためのリソース。
Mozillaのトップページにはこう書かれています。
技術部に来てからまだ1週間もたっていない私からすれば、なにやら敷居の高そうなサイトです。
事実、検索結果が英語でしか表示されない仕様だったり読んでも専門用語でよくわからなかったりで、心が折れかけました。
そんな時はネットで検索して、サルでもわかる!的な初心者向けのページを見ます。
それでも最終的な確認はいつもMozillaでするようにしていました。
なぜならMozillaの情報は正確だからです。
ネットに転がっているサイトの中には「あれ、ほかのところと書いてあることが違うぞ」という情報もありました。
Mozillaにはそれがないのです。
開発者による開発者のためのリソースを名乗るだけはあったということですね。
トライ&エラーの繰り返し
そんなわけで、わからないことは検索しつつ手探りで画像の再現に挑みました。
結局、一枚の画像を再現するのに1日を費やすことに。
なぜこんなにも時間がかかったのかといえば、どのやり方が正しいのかわからなくなってしまったからです。
例えば「親子丼を用意して」と言われたとします。
コンビニで買ってくる人もいれば、UberEatsに頼る人もいるでしょう。卵と鶏肉を買ってきて料理する人もいるかもしれません。
要するに方法は1つではないのです。
コードでの画像再現もそうでした。
この方法でもできそうだしあの方法でもできそう……だけどどれが最善かはわからない。
とりあえずできそうなことからやってみよう。
こうしてトライ&エラーを繰り返しているうちに瞬く間に時間が過ぎ去ってしまったのです。
なんとかして完成させた私は「どうだやってやったぞ」と鼻高々でした。
もちろん、翌日その鼻はバキバキに折られることとなります。
身につけることの難しさ

翌日、今の理解度をテストすると言われました。
それはもう本を読み返したりしてテストに備えた私。
結果、10点満点中4点でした。
半分以下です。
なによりショックだったのが、テストの問題がすべて「前日私が作った画像再現」のHTMLとCSSから出題されていたことでした。
昨日やっていたことが身についていないと証明されてしまったわけです。
わからないことは検索しつつ、手探りでやっていた昨日。
「これはこうすればできるんだ」「これ使えばいいのか」「へえ~」の連続です。
その結果、わかった気になって作業を進めてしまっていました。
「この問題、昨日あなたが作ったやつから出しました」と言った時の技術部の方の顔を私は忘れません。
頭の中で「HTML・CSS・実際の見た目」を思い浮かべる
エンジニアとしての仕事をするためには、覚えなければならない知識は山ほどあります。
1度や2度使ったくらいでは当然身につきません。
つまり自主的に復習することは必要不可欠なのです。
頭の中でHTMLやCSSを思い浮かべて、実際のサイトがイメージできるようになって初めて「理解した」ことになるのだと悟りました。
その日からというもの、私は1時間早く出社することにしました。
少しでも知識を早く身につけるためです。
家での勉強だとどうしても集中が途切れて、ゲームに手を出してしまうからではありません。
ここまでで一週間です。
体感的には1か月でした。それくらい学べることがあるのです。
比例原則という考え方

ある日技術部の方に「比例原則を意識して」と言われました。
比例原則とは、ざっくり言ってしまえば「手段が目的の達成に適しているか」ということです。
狩人が野生のシカを仕留めるのにミサイルは使わないよね、といった感じの話と思ってもらえれば十分でしょう。
エンジニアでいえば、どのコードを使うべきか、これは画像で表現するべきか文字で表現するべきか考えるわけです。
さらにいえば、私はもともとSEOライターからスタートしている身。
例えば見出しを画像で表現するよりも、文字で、なんならhタグを使ったら検索で上位表示狙えるかもなあなどと考えます。
エンジニアとして働く場合、依頼される仕事はさまざまですが、どうやってそれを達成するかは自分次第です。
専門的だからこそ、自分で判断することが重要になってきます。
比例原則を意識して、常に自分のなかの最適解を出すのがエンジニアの仕事なのかもしれません。
おわりに

本を読むことも大切ですし、わからない点をネットで検索することも大切です。
1日かけて勉強するだけでも、ある程度の知識は整うでしょう。
そこからは実際にコードを打っていくのがオススメです。
流れでいうなら
①サイトのコードをトレースする②意味を理解する
③コードを見ないでサイトを再現する
この繰り返しが一番近道だと感じました。
ネットで何気なくみているサイト全てがお手本であり参考書なのです。
F12キーをバンバン使っていきましょう。
もちろんこれはエンジニアでいえば初めの1歩レベルの話です。
とはいえ、1か月も勉強すれば「エンジニアっぽいな自分……」と思えるようになります。
なぜなら私は1週間勉強しただけにも関わらず、そう思い始めていたからです。
人から聞くのではなく自分で調べて学んで実践すること。
それが一番良い勉強方法なのだと実感しています。
エンジニアは楽しい仕事だと思います。
わからないことがありすぎて、一周まわって楽しくなってくるのです。
学んでもすぐにまた新しいコードやらツールやらが「やあ」と顔を出してきます。
ぜひ東晶貿易に入った際には、技術部でエンジニアの楽しさを実感してみてくださいね。