こんにちは、美的センスのないきえです(笑)
私はCIに昇格してから広告画像を作成するお仕事を任せていただきとても楽しくお仕事をしています!
それと同時に美的センスがない私にとっては苦手分野でもあります(笑)
「何だかダサい」「イケてない」と感じることが多々です。
そんな方は私と同じように「デザインの基礎」を抑えられていない可能性があります。
自分の感覚やセンスでテキストを並べたり、配色を考えていませんか?
今回はこんな私でもできるWebデザインの見栄えをよくするコツをご紹介します!
(私ももっとはやく知っておくべきだった…)
このページを見れば、見る人にとってストレスにならず、最低限伝えたいことが伝わるデザインにすることができます。
ではさっそくご紹介していきます!
デザインの見栄えをよくする5つのコツ
初心者風デザインから脱するためにインパクトが大きい5つのコツをご紹介します。
この5つのコツを実践することでWebサイトやページ、広告などは格段に見栄えが良くなること間違いなしです!
①整列方法をバラバラにしない
整列方法を右揃えにするのか、左揃えにするのか、中央揃えにするのか、など統一することが重要です。
これは中央揃えであったものが急に左揃えになっていたりするととても見ずらくなってしまいます。
そのため整列方法のルールを決め、見やすくしていきましょう
②同じような意味のテキストはまとめる
ばらばらなテキストやだらだらと連なったテキストはまず、ユーザーの方にスルーされてしまいます。
そうは言われても載せる内容をこれ以上削ることはできない…
という場合もあると思います。
そんなときは似たもの同士のテキストや意味の近いテキスト同士をグループ化し、整理することが大切です。
このように整理することでユーザーのストレスを大幅に軽減することができます。
③強弱・メリハリをつける場合は「大胆に」おこなう
目立たせたい箇所が決まったら、その場所を他の要素と差別化するために「コントラスト」を強めにします。
わかりやすく説明すると「メリハリをつける」ことです。
ここで重要なのが「思いきりやる」ことです。
臆病になってはいけません!!
少し文字を大きくしたり、太字にするだけではユーザーにとっては何も印象としては変わりません。
目立つ画像や映像などを載せたりすることで視線をとらえるような「アイキャッチ」は大胆にならければ成功しません!
コントラストはどのようにすればつけられるのか、基本的な方法は以下の通りです。
【コントラストのつけかた】
- 文字の大きさ・太さを変える
- フォントを変える
- 色を変える・濃くする
- 立体的にする
- ボックスで囲む・線を付ける・装飾する
④余白を恐れずに使用する
初心者がよく失敗してしまうことで「余白を埋めようと多くの要素を使用してしまう」というのがあります。
実際に私のやりがちです(笑)
余白が多くある=もっとアピールできると考えてしまうのは間違いです。
余計にごちゃごちゃした印象を与えてしまいます。
余白を多くとることは、その周辺のコピーや画像を「さらに引き立てる」ことにつながり、メリハリをつけるテクニックの一つとなります。
⑤色は3つ以上使用しない
いくつもの色を一面に盛り込んでしまうと統一感がなくなってしまい、切り貼りしたような安っぽい印象を与えてしまします。
使用する色は原則3~4種類に抑えるようにしましょう
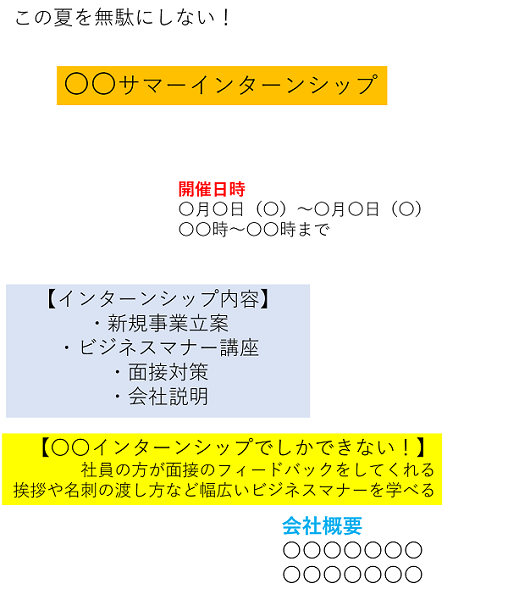
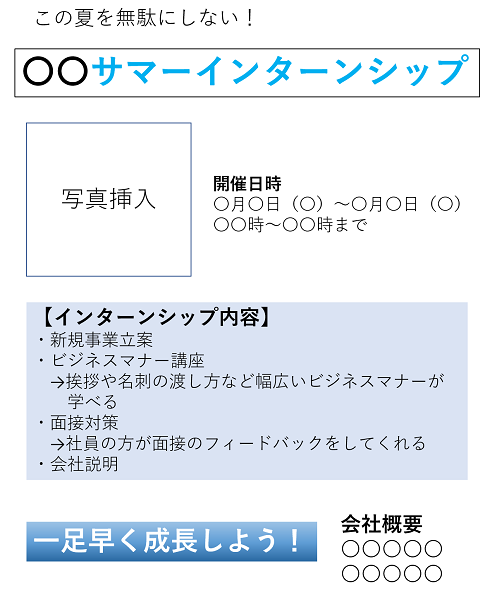
デザイン例
Before

After

こんなNGデザインにしていませんか?
5つのコツ以外にデザイン初心者がよくやってしまう5つの「NGデザイン」をご紹介します。
あなたが作ったデザインで当てはまるものがないかチェックしましょう
①視線がばらつく配置になっている
私たち人間に視線は「左→右、上→下」に動いています。
すなわち、その原則に従ってコピーやテキストを配置することで、ユーザーに「目に留めて」もらえます。
逆に、その原則に沿わないものはどれだけ良いコピーや文章でも無視されてしまう可能性が高くなってしまいます。
②いろいろな場所を目立たせようとしている
重要なのは「一番伝えたいこと」を決めることです。
「ここも、そこも」というように欲張って目立たせようとすると、ユーザーの視線が散漫になり結局どこの場所も印象を与えることができないという状況になりかねません。
そのため、「最も伝えたい情報」を決め目立たせるようにしましょう。
③タイトルや小見出しのルールを統一していない
ページ内のコンテンツには同じフォント・揃え方・同じ色のタイトルや小見出しを付けることが重要です。
これらが統一されていないと「ごちゃごちゃ」したイメージのページになってしまいます。
④見やすい配色になっていない
色を選ぶときに目立たせたいからと言って赤ばかり使用して結局どこが重要なのかわからなくなってしまします。
色を使用して目立たせていときは周囲の色と対照的な関係にすると良いです。
色でコントラストをつけるなら簡単にできる方法は対極の色を組み合わせることです。
⑤「原色」を使いすぎている
原色は目につきやすく、印象を強めに与えることができます。
単色を使用すればストレートなメッセージを伝えやすくなります。
しかし、使い方を間違えてしまうと目立ってしまうがゆえに一気に見栄えが悪くなってしまいます。
そのため、少々扱いづらい色でもあります。
上手く使用するためには下記の2点に注意しましょう。
- 原色の面積は広く取りすぎない
- 多くの原色を一度に使用しない
終わりに
いかがだったでしょうか。
今回紹介した5つのコツに注意すればあなたも初心者風のデザインから脱却できること間違いなしです!
5つコツをマスターしてデザインのプロフェッショナルになりましょう!
私も実践します(笑)