皆さんはデザインについてどのように考えていますか?
デザインというと自分の感性にセンスが必要と感じる方もいます。
また、WEBデザインとなると難しいコードを書くというイメージがあるかもしれません。
しかし、デザインを学ぶだけならコードを書く必要はありません。
これからデザイナー・コーダー・HP制作を目指す方に余白を活用するデザイン基礎知識とデザインスキルの鍛え方を伝授していきます!
私もまだまだ勉強中ですが・・・笑
しかし、そんな私だからこそ現在進行形で勉強しているデザインスキルの鍛え方を伝授していきます!(ここ重要!)
デザインの重要な要素とは?
デザインの重要な要素とは余白を活用することです。

特に余白を上手に活用すると見栄えが良くなり、情報が整理されてユーザーに負担がかからないWEBサイトを製作することができます。
これから余白を上手に活用するためのレイアウト4大原則を紹介していきます。
余白を活用するためのレイアウト4大原則
以下がレイアウト4大原則です。
- 近接(Proximity)
- 並列(Alignment)
- 強弱(Contrast)
- 反復(Repetition)
近接(Proximity)とは、関連性のある情報を近づけ、関連性のない情報はなるべく遠くに離すことです。
例えば、スマホで会社のHPを閲覧するとします。
ハンバーガーメニュー(三本の太い線)をクリックすると会社概要や採用に関することなど重要トピックがまとめて表示されます。
このように重要事項をまとめることでユーザーが重要であると認識します。
並列(Alignment)とは、要素に一体性をもたせることです。
以下の2つの電話番号を比較しましょう。
- 090-****-****
- 090-**
**-****
上記2つの電話番号を比較していかがでしょうか?
太線の電話番号は違和感なく読めますが、細線の電話番号では、多少見づらくて違和感を覚えるかもしれません。
ブラウザのタブ欄が良い例です。
強弱(Proximity)とは、情報の優先度を明確にして、はっきりと違いを出すことです。
例えば以下の広告で強弱をうまく利用すると伝えたいことを明確にすることができます。
以下の2つの文章を比較しましょう。
- 三か月限定!
1か月期間限定!入会金無料!
今がチャンス! - 三か月限定!
1か月期間限定!入会金無料!
今がチャンス!
上記の2つの簡単な広告文章をみて何を思いましたか?
一つ目は、どの文字も同じ太さなので、どこを明確に伝えたいか分かりにくいです。
2番目は、入会金無料を太線で表示しています。
それにより、入会金無料が協調されて他の文字よりも目立ちます。
反復(Reprtition)とは、特徴的なもので、意識的に切り返し使うことです。
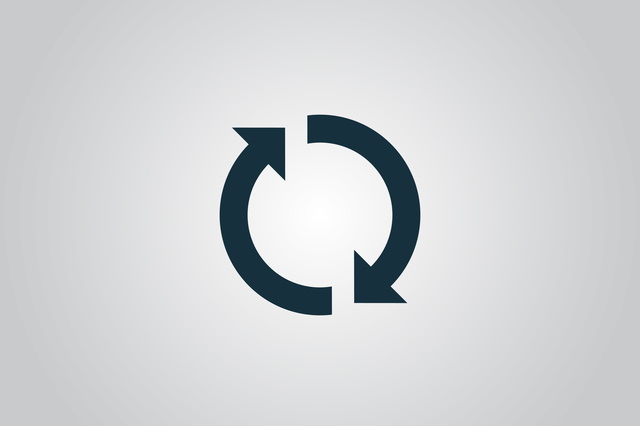
以下の画像が反復の良い例です。

この画像を見てどう感じましたか?多くの方はリロードだと感じます。
ではなぜ、この画像がリロードであると感じたのでしょうか?それは、一つの矢印の反対にもう一つの矢印があるから勝手にリロードだと認識してしまうからです。
試しに画像の矢印を手で隠してみましょう。
手で隠すと普通の矢印です。しかし、隠した手を離すと2つの矢印がリロードという認識に変化します。
このように、同じような画像を反復することで意味のあるアイコンとして機能することができます。
デザインの重要な要素のまとめ
余白を軸に近接・整列・強弱・反復の4つを使いこなすことでユーザーに見やすいレイアウトを作成することができます。
他にもフォントと色を活用することでよりよいデザインにできますが、発展編として別記事で掲載したいと考えています。
デザインスキルを鍛えるためには?
前置きはここまでです。

笑ここからデザイン力を鍛え方を伝授していきます。
この記事をここまで読んでくださった方の中には、「どうせHPを10ページくらい作成するでしょ?」とか、「面倒臭い作業は嫌だ」と考えることかもしれません。
でも大丈夫!安心してください!
10分、いや5分あれば十分学ぶことができます。
まず初めにブラウザから自分がかっこいい、センスある、感性に響いたWEBサイトを探してスクリーンショットしましょう。
もしWEBサイトを見つけることが難しいならば、無料で使えるデザインサイトMUUUUUかPinterestから探すことをお勧めします。
次に、Googleが提供するGoogleスプレッドシート(無料版Excelのイメージ)に先ほどスクリーンショットした画像を張り付けてください。
画像を張り付けた後、余白を活用するデザイン基礎知識に当てはまる箇所を探して箇条書きしましょう。
この手順を毎日最低5分間行いましょう。
これを約2~3か月行いますと、自分が気付かないうちに他サイトの違和感を感じるようになります。
また、自身でコードを書いてHP、LP制作する際に必ず役に立ちます。
私自身デザインを学んだ後にHPを作りました。
余白の間隔活用と伝えたい文字に強弱をつけることでユーザー目線を意識してより見やすく、伝えたい情報を明確に表現できるようになります。
ここまでデザインスキルについて話してきましたが、一番重要なことは「デザインを見る目」を養えることです。
本記事のまとめ
ここまでの流れでレイアウトの大原則に基づき装飾を行いました。

一度デザインについてまとめて復習して学習内容を定着させましょう。
デザインにおける重要な要素は余白
余白を上手く活用するときのレイアウト4大原則を覚えていますか?笑
以下の4つですので、これまでの内容を簡単に振り返りましょう!
- 近接(Proximity)
- 並列(Alignment)
- 強弱(Contract)
- 反復(Repetition)
近接は要素に一貫性をもたせることです。
それにより、関連情報をユーザーが見つけやすく、認識されやすくなります。
並列は要素に一体性をもたせることです。
並列で説明した例のように、文字間に改行が入ると電話番号が認識しづらくなります。
強弱は情報の優先度を明確にして、はっきりと違いを出すことです。
伝えたい情報を太線にすることで、ユーザーに注視して貰えます。
反復は特徴的なもので、意識的に切り返し使うことです。
反復で説明したリロードアイコンのように何を表し意味するかを無意識で想像させます。
これまでの知識を用いてデザインスキルを鍛えるトレーニング5分行いましょう!
無意識に日常生活でもデザインを気にするようになります!
次回の記事では色とフォント中心に知識を提供します。
色のみでメッセージを伝えることや、フォントのみで印象を残す知識を提供します笑